Bessere Webseiten dank CSS
Während HTML und Bildformate, Animationen und Skripte mittlerweile den meisten Erstellern von Webseiten ein vertrauter Begriff sind, fristen CSS (Cascading Style Sheets, übersetzt: Verschachtelte Stilvorlagen) immer noch ein Schattendasein. Und das, obwohl die erste Version schon vor über 5 Jahren definiert wurde und heute von allen gängigen Browsern interpretiert wird. Mit der zunehmenden Verbreitung von HTML4, XHTML und XML werden Stilvorlagen zudem zum Schlüssel zur Aufbereitung und Darstellung des Inhalts. Aber auch schon heute bieten CSS viele Vorteile wie eine leichtere Wartbarkeit der Seiten, höhere Flexibilität dank besserer Anpassungsmöglichkeiten an den Besucher sowie neue Gestaltungsmöglichkeiten bei gleichzeitig vollständiger Abwärtskompatibilität.
Es gibt mittlerweile viele CSS-Tutorials, aber abgesehen von den relativ schwer verständlichen W3C-Definitionen gehen diese kaum auf die theoretischen Grundlagen ein, die für die optimale Nutzung jedoch unabdingbar sind. Aus diesem Grunde wurde diese Einführung geschrieben, die aber keine CSS-Referenz ersetzen soll.
Der Kern von HTML
HTML wurde zur Auszeichnung und Beschreibung von Texten und Textelementen entworfen. Durch die HTML-Tags wird der Text in verschiedene Elemente gegliedert, deren Inhalt durch ihr Tag klassifiziert ist (z.B. Überschriften, Absätze, ...).
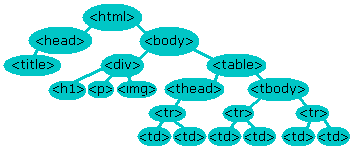
Ein konformes, also dem Standard entsprechendes HTML-Dokument ist nach festen Regeln aufgebaut. Dies wird auch als wohlgeformt ("well-formed") bezeichnet. Die wichtigste Regel besagt, daß ein HTML-Tag (mit Ausnahme von <html>) immer nur innerhalb eines anderen Tags vorkommt, eine Überlappung ist nicht erlaubt. Dabei erbt der Inhalt eines Tags immer die Eigenschaften des Elterntags, mit Ausnahme derer, die durch das Tag explizit geändert werden. Somit läßt sich ein HTML-Dokument auch als Baumstruktur ("document tree") darstellen:
Die Darstellung des Dokuments läßt sich mit HTML nicht festlegen (auch wenn dies mit proprietären Tags und mißbrauchten Tabellen einigermaßen möglich ist), aber im Gegensatz zu XML bietet HTML einige Vorgaben zur Formatierung der verschiedenen Elemente. Im wesentlichen lassen sich dabei zwei Arten unterscheiden: Blockbildende Tags, die einen eigenen Absatz erzeugen, sowie Inline-Tags, deren Inhalt in den Fließtext eingefügt wird.
Beispiele für Blocktags: <html>, <body>, <h1>-<h6>, <div>, <p>, <pre>,<blockquote>, <hr>, <ul>, <ol>, <li>,<table>,<thead>,<td>, <tr>, <form>, <input>, <textarea>
Beispiele für Inlinetags: <a>, <i>, <b>, <sub>, <sup>, <big>, <small>, <span>, <cite>, <samp>, <tt>, <img>
Einige Tags besitzen spezielle Eigenheiten:
- Das
<a>-Tag kommt doppelt vor: Als Verweis <a href="..."> und als Anker <a name="#...">. Dies ist bei der Definition von CSS-Stilen für das <a>-Tag zu beachten.
<img> und <hr> sind in sich abgeschlossene Tags und enthalten keine Unterelemente.<p> ist ein Blocktag, das mit </p> abgeschlossen sein sollte. Dies war in früheren HTML-Versionen noch nicht verlangt. Zudem sollten innerhalb von </p> keine Blocktags verwendet werden.<br> besitzt keinen Inhalt und bewegt sich im Fließtext mit. Für CSS-Angaben kaum brauchbar.<input>-Tags treten in vielen Formen auf, CSS-Angaben beeinflußen dabei das Feldinnere als auch das Aussehen des Felds.
CSS in Aktion
Um HTML-Dokumente ansprechend darstellen zu können wurde den HTML-Tags die CSS-Angaben zur Seite gestellt. Dabei lassen sich auch verschiedene Formatierungen für ein- und dasselbe Dokument angeben, die für die verschiedenen Ausgabemedien (Bildschirm, Fernseher, Drucker, ...) optimiert sind.
Es gibt mehrere Arten, ein oder mehrere Elemente mit Stilvorlagen zu versehen. Mehrere Stile pro Angabe werden durch Semikolon getrennt:
- Stilangabe für ein bestimmtes HTML-Tag:
h1 {color:red;background:white}
- Stilangabe für eine CSS-Klasse:
.wichtig {color:red}
- Stilangabe für eine Pseudoklasse:
:after {content:":-)"}
- Stilangabe für ein Element mit ID:
#uninteressant {display:none;}
Klassen werden im Dokument über das Attribut class="..." in den HTML-Tags festgelegt. Pseudoklassen existieren immer, ohne explizit aufgeführt werden zu müssen. Folgende Pseudoklassen gibt es:
:link ist die Pseudoklasse für (unbesuchte) Links. Ideal um Stile für Links, nicht aber für Anker zu definieren.:hover existiert, solange sich der Mauszeiger über dem Element befindet.:visited kennzeichnet alle besuchten Links.:active kennzeichnet ein Element, wenn per Mausklick oder Return eine Aktion ausgelöst wird.:focus gilt nur für das Element, das momentan Tastatureingaben aufnimmt.:before und :after ermöglichen es, Elemente am Anfang bzw. Ende mit zusätzlichem Inhalt (Text, Grafik, ...) zu versehen.:first-line und :first-letter stellen das erste Zeichen bzw. die erste Zeile eines Elements dar.:first-child kennzeichnet ein Element, wenn es das erste Unterelement des ihm übergeordneten Elements ist.
Eine ID wird über das Attribut id="" in einem HTML-Tag vergeben. Jede ID kann pro Dokument nur ein einziges Mal vergeben werden.
Man kann auch für Kombinationen von Tags, Klassen und Unterklassen spezielle Stile definieren. Um eine Klasse oder Unterklasse in Verbindung mit einem speziellen Element zu bearbeiten, schreibt man einfach das Tag gefolgt von dem (Unter-)Klassennamen vor die Angabe: table.rahmenlos {border:none}
Soll ein Element nur dann bearbeitet werden, wenn es in einem anderen vorkommt, so schreibt man die Tags mit Leerzeichen getrennt hintereinander: td input {background-color:transparent}
Das ganze läßt sich beliebig kombinieren: a.email:before {content:url("email.gif")} oder :hover img.inset
{border:1px solid red}
Desweiteren kann man die Angaben für mehrere Elementarten gleichzeitig setzen, indem man sie durch Kommata trennt: div.test,div.info {text-align:justify}
CSS orientiert sich strikt an der Vererbung von Eigenschaften: Jedes Element erbt alle Eigenschaften von seinem übergeordnetem Element, mit Ausnahme derer, die explizit geändert wurden. Die Darstellung eines Elements wird in der folgenden Reihenfolge ermittelt:
- Das Ausgabemedium (Bildschirm, Papier, Fernseher,...) bestimmt die physikalische Auflösung, die verfügbaren Farben und die Maximalgröße des sichtbaren Bereiches.
- Das Betriebssystem bestimmt die Standardfarben, Schriftarten, logische Auflösung, usw.
- Schriftarten und Farben sowie Vergrößerungsfaktor werden vom Browser festgelegt.
- Die Browservoreinstellungen können zu einem gewissen Teil verändert werden, oft auch in Form einer CSS-Datei (User-CSS).
- In den HTML-Tags eines Dokuments können weitere Vorgaben erfolgen.
- Im HTML-Dokument referenzierte externe CSS-Dateien.
- Im HTML-Dokument via
<style>-Tag eingefügte CSS-Anweisungen.
- CSS-Anweisungen innerhalb eines Tags mittels
style="..."-Attribute.
- Neuere Browser können die Angaben durch Benutzereinstellungen weiter modifizieren (z.B. User-CSS).
Dabei überschreiben weiter unten liegende Definitionen ihre jeweiligen Vorgänger.
CSS gibt an
Es gibt zwei Arten von Angaben: Relative und absolute Angaben. Relative Angaben wie %(Prozent), em (Elementschrifthöhe) und ex (Elementschrifthöhe bezogen auf die Höhe des Buchstabens x) geben immer die Größe im Verhältnis zum übergeordneten Element bzw. zu den Voreinstellungen an. Die Angabe auto ist ebenfalls eine relative Angabe.
Absolute Angaben wie pt (Punkt), pc (Pica), in (Inch), mm (Millimeter), cm (Zentimeter) und px (Pixel) sind dagegen von übergeordneten Elementen und Voreinstellungen unabhängig. Allerdings sind auch absolute Angaben nicht unbedingt überall gleich groß: Pixel sind auf Bildschirmen ein absolutes Maß, aber nicht auf Druckern. Umgekehrt erfordern die anderen absoluten Angaben für eine exakte Wiedergabe einen kalibrierten Monitor oder einen Drucker.
Auch bei Farben gibt es relative und absolute Angaben. Absolute Farbangaben werden durch einen Farbnamen oder durch eine Hexadezimalzahl angegeben. Relative Farbangaben werden nur über einen symbolischen Namen dargestellt, die dahinterliegende Farbe wird vom Betriebssystem oder vom Browser festgelegt und hängt von dem verwendeten Farbschema ab.
Bei gleichzeitiger Verwendung von relativen und absoluten Angaben ist Vorsicht geboten: Je nach Hardware, Betriebssystem und Benutzereinstellungen kann das Ergebnis sich stark unterscheiden. Verwandte Angaben wie Schriftgrößen innerhalb eines Blocks sowie Vorder- und Hintergrundfarben ein- und desselben Elements sollten stets nur relativ oder nur absolut sein, ansonsten sind unliebsame Überraschungen vorprogrammiert.
Weitere Angaben bestimmen die Schriftfamilie und -darstellung sowie grafische Elemente. Die Angabe alignment bzw. text-align richtet übrigens nur den Fließtext aus, nicht aber innen liegende Blocktags!
CSS-Bauklötze
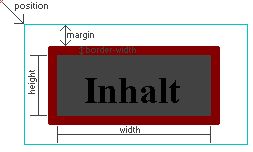
Die folgenden Eigenschaften sind nur in Verbindung mit blockerzeugenden Tags sinnvoll: Position (position), garantierter Außenabstand (margin), Innenabstand (padding), Breite (width,max-width,min-width), Höhe (height,max-height,min-height), Anzeigebereich (clip) und Überlaufbehandlung (overflow). Überwiegend für Blöcke gedacht, aber auch für Inlineelemente nutzbar sind die Eigenschaften Rahmen (border), Darstellung (display) und Sichtbarkeit (visible).
Besser als jeder Text beschreibt die folgende Grafik die Bedeutung der Angaben:
Die Positionierung kann auf mehrere Arten erfolgen: relativ zur normalen Elementposition (position:relative), relativ zum dargestellten Dokument (position:absolute) oder relativ zum Browserfenster (position:fixed). Standardmäßig ist die Positionierung deaktiviert (position:static). Übereinanderliegende Elemente können mit der Eigenschaft z-index sortiert werden.
Mit der Eigenschaft clip können absolut positionierte Elemente beschnitten werden. Die Eigenschaft overflow gibt an, ob zu große Inhalte gescrollt werden sollen (overflow:scroll oder overflow:auto), ob sie abgeschnitten werden sollen (overflow:hidden) oder ob das Element vergrößert wird (overflow:visible).
Auf den ersten Blick nutzlos wirken die Eigenschaften visible und display. In Verbindung mit dynamischen Pseudoklassen (:hover, :active, :visited, :focus) ermöglichen sie jedoch wirkungsvolle Effekte, die sonst nur mit Skripten oder Plugins möglich sind. Desweiteren sind sie in Verbindung mit Skripten außerordentlich nützlich. Die display-Eigenschaft legt zudem fest, ob ein Element als Block, Listeneintrag oder Inlineelement dargestellt wird.
Weitere äußerst leistungsfähige Möglichkeiten bietet die Eigenschaft float, mit der sich, wie schon von Bildern bekannt jedes Element von den folgenden Elementen umfließen läßt. Dadurch werden äußerst flexible und anpassungsfähige Layouts möglich. Mit der Eigenschaft clear läßt sich der Umfluß beenden.
CSS macht Druck
Ein weiterer schon erwähnter Vorteil von CSS besteht darin, daß sich für ein Dokument verschiedene an das Ausgabemedium angepaßte Formatierungen erstellen lassen. Externe CSS-Dateien lassen sich entweder über das Attribut media="..." im <link rel="...">-Tag oder über die CSS-Anweisung @import url(...) ausgabemedium; für verschiedene Medien festlegen. Innerhalb von CSS-Anweisungen kann man die Stildefinitionen in einem Block der Form @media print {...} oder @media screen {...} sammeln. Es ist auch möglich, innerhalb einer CSS-Datei weitere externe CSS-Dateien zu referenzieren.
Besonders interessant ist diese Möglichkeit für den Ausdruck von Seiten. So lassen sich die Farben anpassen, was vor allem bei Schwarz-Weiß-Druck wichtig ist, unnötige Navigationselemente kann man per CSS abschalten, aber im Gegenzug eine Quellenangabe anzeigen.
Für die seitenweise Darstellung gibt es zudem im Block @page{...} weitere Möglichkeiten um die Größe der Seite festzulegen oder den Druck im Hochformat(@page{size:portrait;}) bzw. Querformat (@page{size:landscape;}) einzustellen. Ebenso kann man mit den Eigenschaften page-break-before und page-break-after bestimmen, ob vor bzw. nach einem Element eine neue Seite beginnen soll oder nicht. Einen ähnlichen Zweck erfüllen die Eigenschaften orphans und widow, die die minimale Anzahl von Zeilen eines Elements auf einer Seite angeben.
Fazit
Auf den ersten Blick sieht das alles ziemlich kompliziert aus. In der Tat ist die Erstellung eines guten Style Sheets aufwendiger als die bisher üblichen Methoden mit Frames und Tabellen, zumal das Schreiben von Style Sheets weitgehend Handarbeit ist. Langfristig sind durchdachte CSS-Angaben jedoch in allen Punkten dem veraltetem Pfusch mit <font>-Tags und Blind-GIF-verseuchten unsichtbaren Tabellen überlegen. Angesichts dessen, daß über 90% der verwendeten Browser die vorgestellten Möglichkeiten interpretieren und die restlichen Besucher immer noch problemlos an den Inhalt kommen gibt es kaum noch einen Grund, auf CSS zu verzichten.
Praxistips:
Eine Beschreibung der einzelnen CSS-Angaben findet man z.B. auf www.style-sheets.de oder bei SelfHTML.
Die derzeit beste CSS-Implementierung bieten die Gecko-basierten Browser Mozilla, NS6, K-Meleon usw. Opera bietet neben einer ebenfalls guten Unterstützung noch eine komfortable Druckvorschau sowie eine einfache Möglichkeit zum Testen der Seite unter erschwerten Bedingungen (User-CSS). Der Internet Explorer fällt etwas zurück, bietet aber immer noch genügend Möglichkeiten zur Gestaltung.
Es empfiehlt sich, die CSS-Dateien mit der Anweisung <style type="text/css">@import url(...);</style> in das Dokument einzubinden. Dadurch wird sie von Netscape 4.x (und anderen älteren Browsern mit fehlerhafter Implementierung) nicht interpretiert, so daß sich diese wie nicht-CSS-fähige Browser verhalten.